潮人地東莞seo博客小編下面跟大家分享關(guān)于seo優(yōu)化方法之:移動(dòng)網(wǎng)站優(yōu)化技巧之MIP改造等問(wèn)題,希望seo專員在做seo優(yōu)化的過(guò)程中有所幫助,內(nèi)容僅供參考。
隨著移動(dòng)互聯(lián)網(wǎng)的日益發(fā)展,更加體現(xiàn)出了移動(dòng)網(wǎng)站優(yōu)化的重要性。搜索引擎也劃分處理移動(dòng)網(wǎng)站的收錄、排名數(shù)據(jù),并且百度站長(zhǎng)平臺(tái)也發(fā)布了很多關(guān)于移動(dòng)網(wǎng)站優(yōu)化的建議,今天潮人地東莞seo博客就來(lái)和朋友們分享一個(gè)移動(dòng)網(wǎng)站優(yōu)化的小技巧,也就是針對(duì)于提高用戶體驗(yàn)進(jìn)而推出的一系列規(guī)范標(biāo)準(zhǔn),也就是由百度推出的一套移動(dòng)網(wǎng)頁(yè)開(kāi)放性標(biāo)準(zhǔn)的MIP改裝計(jì)劃的實(shí)施。這篇技術(shù)文章是轉(zhuǎn)載自站長(zhǎng)平臺(tái)的內(nèi)容,喜歡的朋友可以收藏一下,轉(zhuǎn)載正文部分如下:
從目前看來(lái)站長(zhǎng)朋友改造MIP站點(diǎn)除了獲得收錄排序等潛在優(yōu)勢(shì)外,可以解決絕大部分站點(diǎn)因加載慢、展現(xiàn)慢等劣勢(shì)。雖然現(xiàn)在大部分站點(diǎn)解決了PC站點(diǎn)的加載速度,但因移動(dòng)端的特性很多站點(diǎn)在移動(dòng)端的全寧鄉(xiāng)市網(wǎng)站seo優(yōu)化排名局加載并非能夠達(dá)到最佳狀態(tài),那么通過(guò)改造MIP Cache就能夠緩存你的頁(yè)面資源!讓你免費(fèi)使用與百度搜索引擎一樣的CDN,你說(shuō)是不是夠?qū)牛?/p>
言歸正傳,我們來(lái)快速的改造,將原本的移動(dòng)站點(diǎn)改造成為MIP站點(diǎn)。
seo博客相關(guān)推薦閱讀:百度seo優(yōu)化排名:閃電算法是怎樣?如何應(yīng)對(duì)閃電算法
一、改造前期準(zhǔn)備和注意事項(xiàng)
1、首先你必須得有移動(dòng)站點(diǎn)(當(dāng)然你也可以完全重新開(kāi)發(fā)MIP站);
2、你可以選擇直接將原先移動(dòng)站改成MIP站,也可以單獨(dú)做一套MIP站與原移動(dòng)站并存;
3、復(fù)雜的頁(yè)面暫不建議MIP改造,目前資訊、圖文類支持已較好,若功能較為復(fù)雜的建議自定義組件或等待MIP項(xiàng)目小組開(kāi)發(fā);
4、改造需具備一定的html知識(shí),改造MIP請(qǐng)按照教程來(lái),特別注意大小寫,建議全局小寫。
二、詳細(xì)改造流程
我們從一個(gè)html頁(yè)面的上下順序一步步改造,只要按照本文章內(nèi)的一步步來(lái),即可完成MIP改造。
1、Doctype改造
1.1打開(kāi)你的模板或代碼文件看第一行,不出意外的話是這么一句:也有可能是這么一句:無(wú)論是哪句,記住第一句一定是:
2、標(biāo)簽改造
2.1 完成第一步后,代碼往下看,將:或:直接改成: 注意大小寫
3、Head部分改造
3.1
標(biāo)簽必須是完全小寫。
3.2 頁(yè)面的編碼必須是utf-8,修改聲明為:
3.3 頁(yè)面中加入
3.4 頁(yè)面中加入MIP專用樣式文件< link rel=”stylesheet” type=”text/css” href=”https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css” >
3.5 這里需要告訴搜索引擎改頁(yè)面對(duì)應(yīng)的標(biāo)準(zhǔn)html頁(yè)面地址,如果存在則標(biāo)識(shí) 其中href值httseo網(wǎng)站優(yōu)化案例怎么寫ps://www.baidu.com修改成為與當(dāng)前mip頁(yè)面相對(duì)應(yīng)的標(biāo)準(zhǔn)頁(yè)面(移動(dòng)頁(yè))url地址。如果只有MIP頁(yè)面沒(méi)有相對(duì)應(yīng)的標(biāo)準(zhǔn)頁(yè)面則標(biāo)識(shí)為: 其中的href值為當(dāng)前頁(yè)面地址。
4、Body內(nèi)改造
4.1 首先
標(biāo)簽必須是小寫的;
4.2 加入MIP專用JS文件:
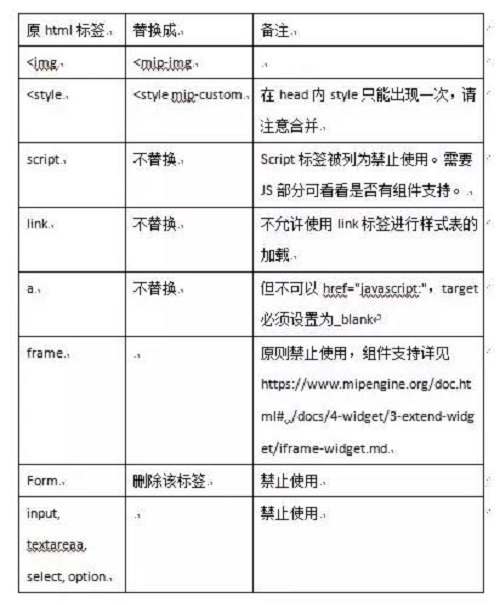
4.3 常見(jiàn)標(biāo)簽替換表

5、使用MIP Cache注意事項(xiàng)
5.1 一般Cache圖片、樣式、腳本,做完上述4步后,建議修改資源地址為相對(duì)地址;
5.2 Cache的內(nèi)容需要更新需要通過(guò)MIP數(shù)據(jù)提交中的更新數(shù)據(jù)接口,把更新的url鏈接推送過(guò)去,等待百度更新。

三、其他注意事項(xiàng)
3.1 本文旨在快速將移動(dòng)站點(diǎn)改造成MIP站點(diǎn),部分遺漏部分功能詳細(xì)見(jiàn)https://www.mipengine.org。
3.2 除了上述這些需求外,一部分站點(diǎn)可能需要用到組件,里面包含了目前來(lái)說(shuō)支持的一部分組件,后續(xù)我在繼續(xù)講解組件的使用方法,因?qū)s引用的限制,我簡(jiǎn)單舉例說(shuō)明一下使用百度統(tǒng)計(jì)該如何實(shí)現(xiàn):
3.2.1 引用https://mipcache.bdstatic.com/static/v0.1/mip-stats-bidu.js 放在前;
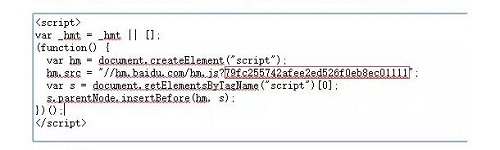
3.2.2 去百度統(tǒng)計(jì)工具查看統(tǒng)計(jì)JS代碼

3.2.3 獲取畫框部分token,在js引用代碼前放入代碼:并將token值換成你統(tǒng)計(jì)代碼內(nèi)的token值。
3.3 上述步驟做完MIP站點(diǎn)改造基本結(jié)束,我們?cè)贛IP頁(yè)面標(biāo)識(shí)了標(biāo)準(zhǔn)頁(yè)面的地址,同樣為了加速收錄我們也需要在我們標(biāo)準(zhǔn)移動(dòng)頁(yè)面標(biāo)識(shí)該頁(yè)面相對(duì)應(yīng)的MIP頁(yè)合肥seo網(wǎng)站優(yōu)化推廣面,代碼如下:
3.4 最后做完了MIP頁(yè)面建議大家都做一下數(shù)據(jù)推送,會(huì)有意想不到的效果!
以上是潮人地東莞seo博客跟大家分享關(guān)于seo優(yōu)化方法之:移動(dòng)網(wǎng)站優(yōu)化技巧之MIP改造等問(wèn)題,希望能對(duì)大家有所幫助,若有不足之處,請(qǐng)諒解,我們大家可以一起討論關(guān)于網(wǎng)站seo優(yōu)化排名的技巧,一起學(xué)習(xí),以上內(nèi)容僅供參考。






















