潮人地東莞seo博客小編下面跟大家分享關于seo優化方法之:網站頁面圖片的SEO優化技巧等問題,希望seo專員在做seo優化的過程中有所幫助,內容僅供參考。
關于網站頁面的圖片對于用戶體驗的提升是一種非常有效的方法,圖文并茂既能解決用戶閱讀的疲勞感,又能為我們所要描述的內容形象好的展現出來。站在SEO優化的角度,網站頁面圖片應該怎么樣進行優靠譜的seo網站優化化呢,頁面圖片的優化技巧也是屬于SEO技術范疇的內容,希望朋友們可以引起重視。小編為朋友們分享一下幾種非常有效的頁面圖片優化技巧:

1、圖片與內容的匹配
seo博客相關推薦閱讀:百度seo優化排名:百家號視頻編輯注意事項有那幾種(一)
匹配的意思自然是要有相關性的圖片才會成為用戶喜歡的,朋友們都知道搜索引擎對圖片是無法識別的,所以圖片的內容對于很多朋友來說并不是很重視seo網站優化案例怎么寫,總喜歡拿一些不相關內容的圖片添加在文章的內容頁面,比如很多SEO技術博客站居然會放上很多的美女圖片,這里有想通過美女圖片吸引點擊瀏覽文章的意思,但是這樣的點擊用戶的目的不是為了文章的內容,而是為了這種圖片顯示的內容,所以點擊數量高了,但是質量卻會很差,跳出率會很高,從而影響網站優化的進程。
因此,頁面圖片一定要與頁面的內容有相關性,如果這個網站頁面的主題是灑水車的內容,圖片應該就圍繞這灑水車類的圖片來進行添加,不要去添加毫不相干的其他類型的圖片。
2、ALT屬性
ALT屬性對于頁面圖片的優化來說,最大的作用是通過ALT屬性可以直接讓搜索引擎識別圖片的內容,因為很大程度上ALT屬性是為了指引搜索引擎認識圖片的。那么,ALT屬性我們應該怎樣進行設置添加呢?很多朋友會有在ALT屬性上面堆積關鍵詞的習慣,比如一張圖片上面的ALT屬性會寫上很長的一段關鍵詞組,認為這樣會讓搜索引擎更好的給予權重加分,其實這樣的做法會被搜索引擎判定為作弊,并不利于網站的整天優化。正確的ALT屬性應該是需要添加相關性的文字進行對圖片內容的解釋就可以了,比如在一篇灑水車型號的文章添加的圖片,我們只需要針對這篇內容在ALT屬性當中添加灑水車的型號就可以了,不需要添加過多的不相關的內容。
3、圖片尺寸
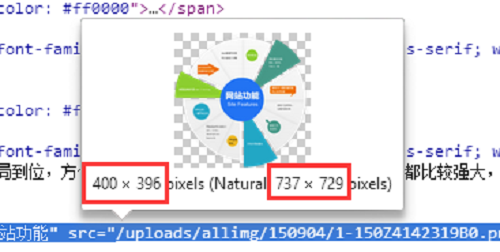
朋友們都會遇到這樣一種情況,在流量高清圖片的時候如果網速不給力,圖片打開的速度會很慢。為了避免我們網站圖片的顯示加載速度,我們必須要對網站頁面圖片的尺寸進行一些優化,通常來講圖片尺寸不宜過大,而且網站所有頁面圖片的尺寸必須統一大小的,這樣是在內容版面上面給予更好的用戶體驗。假如網站頁面圖片的顯示尺寸是500*350,我們在上傳圖片內容的時候,盡可能先把圖片內容設置成這個尺寸之后再進行上傳,而且根據寬度500這個數值來統一整個網站的圖片大小。通常錯誤的做法是,不管圖片尺寸大小先進行上傳到網站上面,然后根據內容編輯器的工具對圖片大小進行設置,這樣會使實際大小的圖片顯示的卻是小尺寸的圖片。雖然這樣也是能讓網站頁面圖片的尺寸統一,但是加載速度卻大打折扣,也浪費了很多的空間資源,如圖01所示。

圖示01
以上三點是主要的網站頁面圖片的SEO優化技巧,當然還有針對圖片URL地址的優化,如果你網站的圖片點擊需要跳轉到其他頁面的,就可以使用這樣的圖片優化功能,如果不需要跳轉,那就直接不要讓圖片進行點擊打開的功能就好了。這篇博文只針對一般類型的網站頁面圖片的SEO優化技巧,如果是針對圖片站、和其他以圖片為主的網站,就需要單獨針對性的SEO技術進行操作了。
以上是潮人地東莞seo博客跟大家分享關于seo優化方法之:網站頁面圖片的SEO優化技巧等問題,希望能對大家有所幫助,若有不足之處,請諒解,seo網站優化之家官網我們大家可以一起討論關于網站seo優化排名的技巧,一起學習,以上內容僅供參考。
