潮人地東莞seo博客小編下面跟大家分享關于seo優化方法之:移動網站優化技巧之MIP改造等問題,希望seo專員在做seo優化的過程中有所幫助,內容僅供參考。
隨著移動互聯網的日益發展,更加體現出了移動網站優化的重要性。搜索引擎也劃分處理移動網站的收錄、排名數據,并且百度站長平臺也發布了很多關于移動網站優化的建議,今天潮人地東莞seo博客就來和朋友們分享一個移動網站優化的小技巧,也就是針對于提高用戶體驗進而推出的一系列規范標準,也就是由百度推出的一套移動網頁開放性標準的MIP改裝計劃的實施。這篇技術文章是轉載自站長平臺的內容,喜歡的朋友可以收藏一下,轉載正文部分如下:
從目前看來站長朋友改造MIP站點除了獲得收錄排序等潛在優勢外,可以解決絕大部分站點因加載慢、展現慢等劣勢。雖然現在大部分站點解決了PC站點的加載速度,但因移動端的特性很多站點在移動端的全寧鄉市網站seo優化排名局加載并非能夠達到最佳狀態,那么通過改造MIP Cache就能夠緩存你的頁面資源!讓你免費使用與百度搜索引擎一樣的CDN,你說是不是夠屌?
言歸正傳,我們來快速的改造,將原本的移動站點改造成為MIP站點。
seo博客相關推薦閱讀:seo優化博客:seo長尾理論是怎樣概念
一、改造前期準備和注意事項
1、首先你必須得有移動站點(當然你也可以完全重新開發MIP站);
2、你可以選擇直接將原先移動站改成MIP站,也可以單獨做一套MIP站與原移動站并存;
3、復雜的頁面暫不建議MIP改造,目前資訊、圖文類支持已較好,若功能較為復雜的建議自定義組件或等待MIP項目小組開發;
4、改造需具備一定的html知識,改造MIP請按照教程來,特別注意大小寫,建議全局小寫。
二、詳細改造流程
我們從一個html頁面的上下順序一步步改造,只要按照本文章內的一步步來,即可完成MIP改造。
1、Doctype改造
1.1打開你的模板或代碼文件看第一行,不出意外的話是這么一句:也有可能是這么一句:無論是哪句,記住第一句一定是:
2、標簽改造
2.1 完成第一步后,代碼往下看,將:或:直接改成: 注意大小寫
3、Head部分改造
3.1
標簽必須是完全小寫。
3.2 頁面的編碼必須是utf-8,修改聲明為:
3.3 頁面中加入
3.4 頁面中加入MIP專用樣式文件< link rel=”stylesheet” type=”text/css” href=”https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css” >
3.5 這里需要告訴搜索引擎改頁面對應的標準html頁面地址,如果存在則標識 其中href值httseo網站優化案例怎么寫ps://www.baidu.com修改成為與當前mip頁面相對應的標準頁面(移動頁)url地址。如果只有MIP頁面沒有相對應的標準頁面則標識為: 其中的href值為當前頁面地址。
4、Body內改造
4.1 首先
標簽必須是小寫的;
4.2 加入MIP專用JS文件:
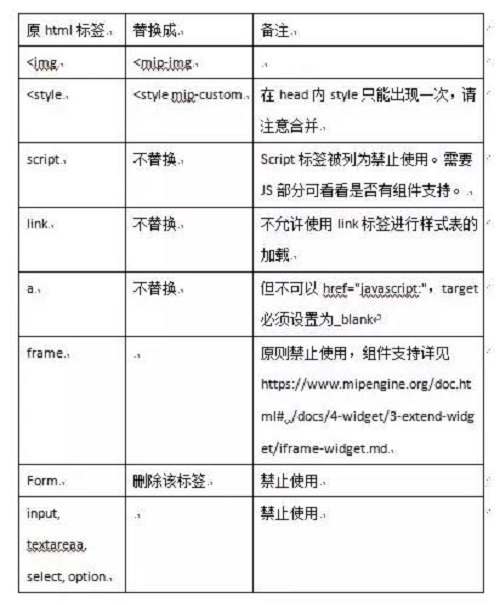
4.3 常見標簽替換表

5、使用MIP Cache注意事項
5.1 一般Cache圖片、樣式、腳本,做完上述4步后,建議修改資源地址為相對地址;
5.2 Cache的內容需要更新需要通過MIP數據提交中的更新數據接口,把更新的url鏈接推送過去,等待百度更新。

三、其他注意事項
3.1 本文旨在快速將移動站點改造成MIP站點,部分遺漏部分功能詳細見https://www.mipengine.org。
3.2 除了上述這些需求外,一部分站點可能需要用到組件,里面包含了目前來說支持的一部分組件,后續我在繼續講解組件的使用方法,因對js引用的限制,我簡單舉例說明一下使用百度統計該如何實現:
3.2.1 引用https://mipcache.bdstatic.com/static/v0.1/mip-stats-bidu.js 放在前;
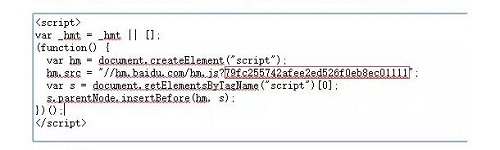
3.2.2 去百度統計工具查看統計JS代碼

3.2.3 獲取畫框部分token,在js引用代碼前放入代碼:并將token值換成你統計代碼內的token值。
3.3 上述步驟做完MIP站點改造基本結束,我們在MIP頁面標識了標準頁面的地址,同樣為了加速收錄我們也需要在我們標準移動頁面標識該頁面相對應的MIP頁合肥seo網站優化推廣面,代碼如下:
3.4 最后做完了MIP頁面建議大家都做一下數據推送,會有意想不到的效果!
以上是潮人地東莞seo博客跟大家分享關于seo優化方法之:移動網站優化技巧之MIP改造等問題,希望能對大家有所幫助,若有不足之處,請諒解,我們大家可以一起討論關于網站seo優化排名的技巧,一起學習,以上內容僅供參考。
















