潮人地東莞seo博客小編下面跟大家分享關于seo網站心得之百度站長平臺:MIP實操指南等問題,希望seo專員在做seo優化的過程中有所幫助,內容僅供參考。
“MIP (Mobile Instant Pages - 移動網頁加速器), 是一套應用于移動網頁的開放性技術標準。通過提供MIP-HTML規范、MIP-JS運行環境以及MIP-Cache頁面緩存系統,實現移動網頁加速。”本教程由MIP愛好者合力撰寫,由百度工程師確認,會幫助你完整的搭建一個MIP站點。
MIP的定義MIP是Mobile Instant Pages的簡稱,也就是移動網頁加速器,是一套應用于移動網頁的開放性技術標準,使用 MIP無需等待加載,頁面內容將以更友好的方式瞬時到達用戶。其核心價值是提升了移動端渲染能力。

seo博客相關推薦閱讀:seo博客推廣:網站中毒代碼如何檢測?
MIP誕生的背景工信部2016年最新發布的數據,移動互聯網用戶1月凈增1942.1萬戶,同比增長11.8%,總數達9.8億戶。隨著移動設備的性能不斷提升、網絡速度大幅提高,用戶群體對移動網頁等待的耐心在逐漸降低,更多的時候要求移動網頁可以瞬間打開。
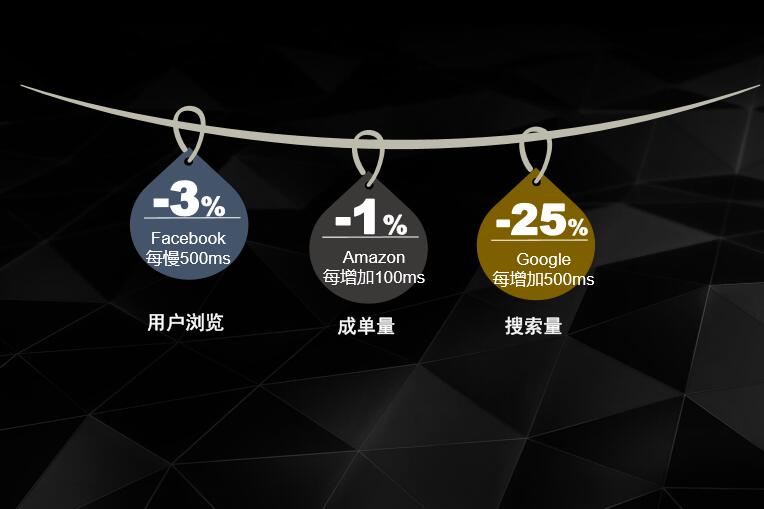
以往研究數據表明網站打開速度對用戶瀏覽、電商成單量、搜索引擎的搜索量等都有很大影響!
如:?Facebook每慢500ms用戶瀏覽下降3%,Amazon每增加100ms成單量下降1%,Google每增500ms搜索量下降25%等等;
這種環境下,我們要考慮的問題,除了網站是否需要移動客戶端外,還有如何更大程度的提高移動網站的用戶體驗。那么你的移動網頁用戶體驗合格嗎?打開的速度夠快嗎?內容夠簡潔突出嗎?經常出現各種安全問題嗎?
萬眾矚目下,百度推出了針對提高移動網頁打開速度和用戶體驗的新標準規范,以及解決方案。

MIP提升性能的奧秘通俗來講,移動網站按照百度提供的網頁標準規則進行修改,修改合格后,百度將你的網站放在百度服務器上面。你的移動網站在修改之后,不僅網頁更加簡潔規范,而且接入百度服務器之后網手機網站seo優化服務頁的打開速度將非常之快,并且可以提升安全性能。
MIP之所以可以達到這種效果主要歸功于其組成的三部分:
MIP HTML(頁面標準主要包含Css、HTML代碼、圖片)——為了讓移動網頁更加簡潔規范
MIP JS ?(引用官方標準化JS文件)——提供了網頁基礎的JS需要
MIP Cache(接入官方緩存服務器)——百度緩存服務器,加速環節最重要的部分!

MIP和CDN有什么區別從MIP性能表現上看,主要是體現在頁面加載快,用戶體驗好等特點,所以很多人產生了疑問,MIP是不是等同于CDN,已經使用CDN還要不要改造成MIP? 接入MIP還要改,那么麻煩,那我直接用CDN多好?
事實上他們還是有比較明顯的區別,主要在五個方面:
1、MIP要求站點必須按照 MIP標準進行修改或者重新制作,CDN只會站點提供節點加速服務,無需修改。
2、MIP服務器基本上是在用百度移動端的快照緩存服務器。而CDN提供的節點是無法和百度服務器相媲美的。
3、MIP地址使用是百度緩存服務器域名,可以提升一定安全性,而CDN還是自己的域名;
4、MIP只針對移動頁面進行加速,不影響PC端,而CDN則是可以支持不同用戶端;
5、MIP一項長久免費的開源計劃,而大部分CDN是需要付費使用的。
MIP HTML是為了更加規范移動網頁而推出的網頁標準,而不是單純為了接入MIPCache服務器提出的標準。
MIPCache部分確實相當于CDN的功能,但是這個MIPCache百度服務器數量是國內任何一家CDN節點數量上無法去相比的,而且還是免費提供給MIP站點的站長。
百度蜘蛛對于移動站點的抓取,接入MIP Cache的MIP站點更加有優勢,因為網頁已經早已緩存到百度服務器。而這一點,更是CDN無法相比的。
MIP改造難不難?
通俗講,MIP的改造,就是一些基礎的HTML標簽替換成MIP HTML標簽,接入百度緩存服務器的過程。
我看到有人在改MIP站點的時候,抱怨,好難,這個功能沒有,那個組件沒有。其實,MIP的旨意不是讓你繼續沿用過去網頁的標準,而是為了提高網頁的打開速度,通過MIP的新標準,去簡化規范網頁。
所以說,根據MIP HTML標準修改原網站,或者根據MIP HTML新建網站模版,是非常簡單的。由于目前是MIP前期,建議大家采取新建MIP站點,并保留原移動站點的模式。
加入MIP的必要性MIP能做什么MIP能幫助站長和網站開發者快速搭建移動端頁面。
MIP怎么加速?MIP從前端渲染和頁面網絡傳輸兩方面進行優化,杜絕頁面渲染中的阻塞問題,提升頁面展現速度。
移動站應該用MIP嗎?這里有五個原因,告訴你MIP的好處:
加速移動端頁面,一切的基礎為減少DNS解析,MIP-Cache將靜態文件以相對路徑儲存在百度CDN中;為減少網絡傳輸耗時,MIP-JS 控制靜態資源的按需加載,MIP-Cache系統優先從CDN讀取文件;為減少瀏覽器渲染重繪耗時,MIP-HTML 對![]() ,根據2016年8月數據,頁面MIP化之后,頁面展現時間減少了30%-80%。如果您的頁面只有簡單交互,卻引用了龐雜的前端代碼庫,那么嘗試MIP之后速度能夠得到顯著提升。
,根據2016年8月數據,頁面MIP化之后,頁面展現時間減少了30%-80%。如果您的頁面只有簡單交互,卻引用了龐雜的前端代碼庫,那么嘗試MIP之后速度能夠得到顯著提升。
速度對于頁面意味著什么呢?如果一個頁面需要3秒來打開,用戶就需要盯著白屏等待三秒,這很容易引起用戶的不耐和放棄。也就是說,一個頁面能在眨眼之間打開,意味著更少的用戶放棄。所以說,對于頁面來講,速度是一切的基礎。
提升到達率和用戶體驗,更少的流失率正如上文提到,使用MIP規范之后頁面的打開速度會大幅提高,減少用戶的等待時間,減少用戶放棄。
試想一下,當全站的每個頁面都能在1秒內打開,用戶每次點擊都會立馬得到相應,那么就會提高用戶體驗和滿意度。如果頁面內容有趣,用戶就會在各個頁面間沖浪(Surf)。在日均UV(Unique Visitor, 獨立訪客)不變的情況下,頁面的PV(Page View)會有所增加。此時,用戶消費了更多網頁提供服務時,頁面廣告也會得到更多的曝光。
百度搜索提權,更大的用戶量眾所周知,百度的自然結果是根據用戶點擊和頁面質量排名的。在2015年年底,我們推出了《百度搜索Mobile Friendly標準》(下文簡稱《MF標準》),在站長平臺的說明中,《MF標準》也會作為頁面排序的參考因素。
在《怎么選擇seo網站優化MF標準》中,有頁面加載速度體驗一項。使用MIP規范,能夠加快網頁加載速度,使頁面更符合標準。
開發簡單,遷移成本低遷移已有頁面到MIP并不是一件困難的事情。MIP-HTML組件和JS運行環境與前端代碼語法相同,官網文檔中有詳細的步驟,我們也會陸續推出文字和視頻教程。我們還為開發者提供了實時校驗工具,幫助MIP用戶開發出完全符合規范的頁面。
已有組件兼容性好,也可個性化定制新組件MIP-HTML 擁有不斷完善的的組件庫可以使用。圖片預覽,視頻播放,分享組件均已上線。直接使用已有組件,能夠保證代碼質量和各個終端瀏覽器的兼容性。利用最小最快的方式達到交互效果。
除此之外,MIP是一個開源的項目,提供了《擴展組件開發規范》,支持MIP用戶自己開發個性化組件,交由MIP開發小組審核后即可上線使用。
如何加入MIP結合目前MIP官網技術文檔和已有案例反饋,MIP已經可以完美支持資訊、圖片、企業、小說、論壇等信息流類型的網站。復雜的頁面暫不建議MIP改造,目前對資訊、圖文類支持已較好,若功能較為復雜的建議自定義組件或等待MIP項目小組開發。

拋開網站類型不談,存在以下問題的網站更要加入MIP:
1、網站加載速度慢,打開速度時間長
影響網站加載速度的因素除了外在因素(服務器帶寬、龐大的數據庫)外,絕大多數是網站本身的問題,例如:冗余代碼、用了大量js調用,網站圖片太大、flash文件等。MIP的規則就是針對MIP-HTML規范、MIP-JS運行環境以及MIP-Cache頁面緩存系統進行優化,實現移動網頁加速。
2、用戶體驗差,跳出率較高的網站
網站彈出廣告過多、內容質量差、加載速度慢都是影響用戶體驗差的因素,為了避免這些現象,MIP要求將所有的資源(廣告、圖片、音頻和視頻)標明尺寸。當資源真正加載時,所有資源大小可以被立即推斷出并迅速用于計算頁面布局,加載中的資源將無縫呈現,不必因為頁面頻繁更新布局而影響到用戶的閱讀體驗。而且MIP提供與MIP runtime兼容的封裝好的組件來實現,嚴格控制外部資源的加載,來確保其高效性,開發者的任何自定義腳本,都需要用MIP的tag反饋給MIP,例如mip-ad、mip-iframe等,這些方式不會阻塞頁面的layout和渲染。
MIP改造難不難?通俗講,MIP的改造,就是一些基礎的HTML標簽替換成MIP HTML標簽,接入百度緩存服務器的過程。
有人在改MIP站點的時候,抱怨,好難,這個功能沒有,那個組件沒有。其實,MIP的旨意不是讓你繼續沿用過去網頁的標準,而是為了提高網頁的打開速度,通過MIP的新標準,去簡化規范網頁。
所以說,根據MIP HTML標準修改原網站,或者根據MIP HTML新建網站模版,是非常簡單的。由于目前是MIP前期,建議大家采取新建MIP站點,并保留原移動站點的模式。
加入MIP的接入流程經過前面的內容介紹,相信你已經迫不及待想加入MIP生態了吧。如果你的網站在上述MIP支持的改造范圍中,那么只需要4個步驟即可完成MIP網站改造:

(1)?改造評估:
評估自身網站情況是否適合改造MIP,如果支持則要選擇一套改造方案;目前主要有兩種方式,一是在原頁面上進行改造,另外一種是新建一套MIP模板。
原有頁面修改方案:主要適用于擁有獨立移動站的網站,優點是改造內容少,技術成本低,方便維護等優點 ;
新建MIP頁面方案:適用于目前所有網站的情況,具有獨立好操作,改造干擾少,未知風險小等特點,美中不足的是因為是新的url,需要蜘蛛從新抓取,接入速度略慢;
(2)?頁面改造:
確定改造方案后,,按照MIP官網內容要求進行代碼改造。改造需具備一定的html知識,改造MIP教程請按照教程來,特別注意大小寫,建議全局小寫。如果初次接觸MIP,可以先學習下《新手指南》,更詳細請參考《如何用MIP的快速搭建移動頁面》。

(3)?工具校驗:
頁面改造完成后,可以通過官方工具進行校驗,工具會給出是否合格的提示;點擊進入檢驗地址:https://www.mipengine.org/validator/preview

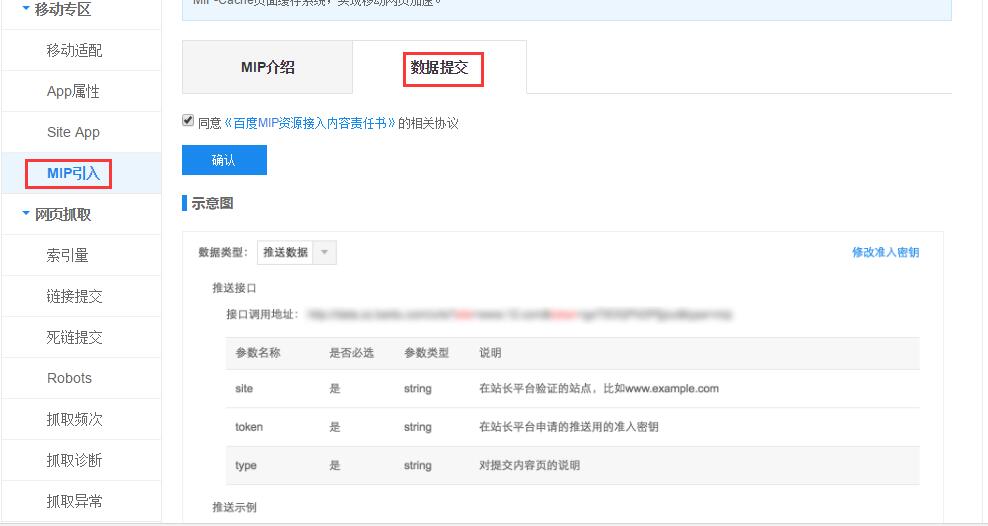
(4)數據提交:
開原seo優化網站推廣校驗合格后,通過站長平臺的MIP工具,以主動推送的方式進行數據提交;
MIP提交地址:http://zhanzhang.baidu.com/mip/index

(5)線上生效:
當MIP數據庫收到站點提供的數據,會對數據進行抓取、收錄、校驗等一系列的步驟,最后在線上生效,并且在快照上回有一個


MIP快速搭建移動頁面通用篇如何快速完成MIP改造?網站可以選擇直接將原先的移動站點直接改成MIP站,也可以單獨再做一套MIP站點與移動站并存。
從一個html頁面的上下順序一步步改造,只要按照本文章內的一步步來,即可完成MIP改造。
1. Doctype改造
1.1 打開你的模板或代碼文件看第一行,將改為
2.
標簽改造
2.1 完成第一步后,繼續修改下一行代碼,將:
或:改成:注意全部小寫
3. Head部分改造
3.1
標簽必須是完全小寫。
3.2 頁面的編碼必須是utf-8,修改聲明為:
3.3 頁面中加入
3.4 頁面中加入MIP專用樣式文件< link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/mipmain-v1.0.1.css" >
3.5 這里需要告訴搜索引擎改頁面對應的標準html頁面地址,如果存在則標識
其中href值修改成為與當前mip頁面相對應的標準頁面url地址。如果只有mip頁面沒有相對應的標準頁面則標識為:
其中的href值為當前頁面地址。
4. Body內改造
4.1 首先
標簽必須是小寫的;
4.2 加入MIP專用JS文件:
4.3 替換![]() ,
,
以上是潮人地東莞seo博客跟大家分享關于seo網站心得之百度站長平臺:MIP實操指南等問題,希望能對大家有所幫助,若有不足之處,請諒解,我們大家可以一起討論關于網站seo優化排名的技巧,一起學習,以上內容僅供參考。
















